一、產業面:網路互動產業現況
網路互動產業(Online Interactive Industry)在整體產業結構裏仍屬於所謂的新興產業,從1996年的啟蒙階段,到2001年的網路泡沫化及重整時期,其間,僅僅只有五年的光景。五 年對於一個傳統產業可能連嬰兒時期都還稱不上,然就網路互動產業而言,卻己經必然性地經歷了生、老、病、死等多個階段,從摸索、上陣、擴張、到回歸保守, 整個網路互動產業的發展就像乘座雲霄飛車一般,短短的幾分鐘內,大起大落,整個過程充滿了驚奇與刺激。然而,誠如Intel總裁安迪葛洛夫所言:「五年之 內沒有網路公司,因為大家都是網路公司。」亦即如果在五年內,一般公司無法透過網際網路做生意,則其競爭地位將岌岌可危,因此,顯然這座雲霄飛車只會愈來 愈大,愈來愈多元,甚至必然性地會整合其他的產業,進而讓接下來的所有產業發展能朝向更具創新、更具效率的方向前進。
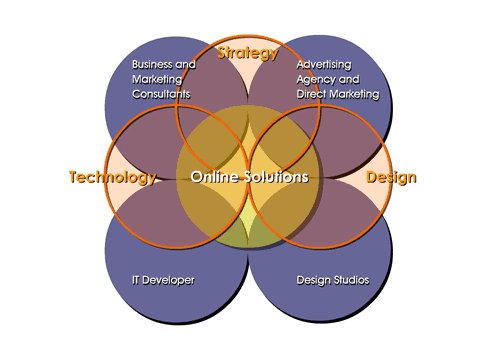
當然,在興建這座雲霄飛車之前,必須得先了解雲霄飛車的結構,意即到底是那些基本產業架構了整個網路互動產業?基本上,當前的網路互動產業可以簡單歸納為由以下四種服務業的交集所建構而成,分別是:
- 行銷與企管顧問公司(Marketing and Business Consultants)
- 廣告代理商(Advertising Agency and Direct Marketing)
- 設計公司(Design Studios)
- 資訊科技公司(Information Technology Developer)
它們分別依策略(Strategy) 、技術(Technology) ,以及設計(Design)等三種不同向度切入整個產業,並逕行整合而成為所謂的網路互動產業(圖一)。

(圖一)
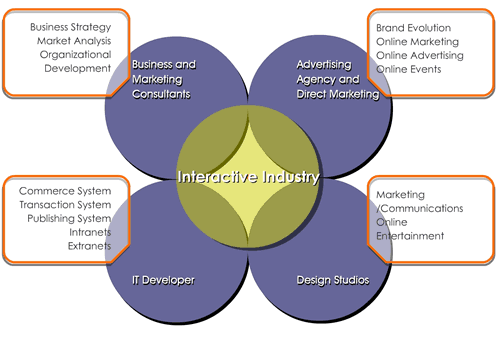
然而這僅僅是產業的基本面,隨著市場需求的不斷增加,及不斷地複雜化,五年來這四種服務業也充份地認知到整個網路互動產業將不再只是「網站」而已,而是許許多多因應新經濟需求所產生的創新商業模式,像是線上行銷、網路廣告、網路活動、品牌進化、行銷溝通、企業E化……等等(圖二)。網路互動產業變成了一種極度複雜的產業,它不僅是一種媒體的創造,還必須擔負起行銷關係的建立、客戶關係的維持、乃至於其他產業從製造面、原料供應面、流通面、行銷面等企業E化的價值鏈(Value Chain)整合,因此整個網路互動產業所需求的人力、知識以及技術也必須相對地不斷提昇,以符合如此龐大且複雜的需求。

(圖二)
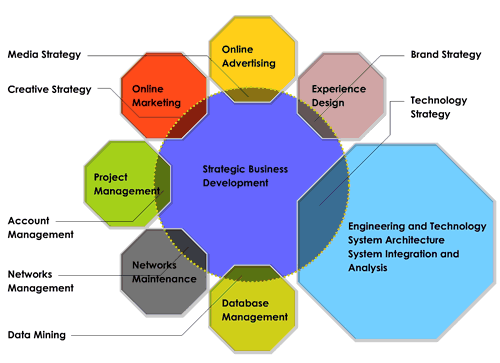
然而到底什麼樣的專業服務或能力(Capability),是網路互動產業所應具備的?由當前的市場需求觀察,己明顯可見的大致有(圖三):
- 策略事業發展(Strategic Business Development)
- 經驗與互動設計發展(Experience and Interactive Design Development)
- 網路技術開發(Engineering and Technology Development)
- 網路系統架構(System Architecture)
- 網路系統整合與分析(System Integration and Analysis)
- 資料庫管理建置(Database Management)
- 網路行銷(Online Marketing)
- 網路創意發展(Online Creativity Development)
- 網路廣告(Online Advertising)
- 網路活動與促銷(Online Event and Promotion)
- 專案管理(Project Management)
- 客戶管理(Account Management)
- 網站管理與誰護(Networks Management and Maintenance)
當 然除了專業的服務及能力之外,詳盡的市場研究分析、網路化的事業經營模式、客觀的財務預測與成長規劃,或是策略聯盟都將是整個網路互動產業是否能成功運作 的關鍵所在。而未來的網路互動產業也更將朝向更專業、更重視消費者的需求、更先進的平台與技術,以及更緊密的事業與客戶關係等方向繼續前進。

(圖三)
二、架構面:資訊建築
資訊建築,即Information Architecture,資訊建築其實就像實體建築一樣,結合了人文、科技,以及藝術於一身,所不同的是資訊建築所體現的將是一個全然互動的虛擬情境(Context),而非可觸摸、有比例、有距離、有極限的實體情境。
一 座好的實體建築,必須成就於完美的結構系統、卓越的建築美學,以及嚴謹的施工管理規劃,同樣地,一座好的資訊建築,也將取決於如何能更有效地將策略 (Strategy)、技術(Technology),以及設計(Design)等三大要素,成功地整合於建築,與建置的過程之中。
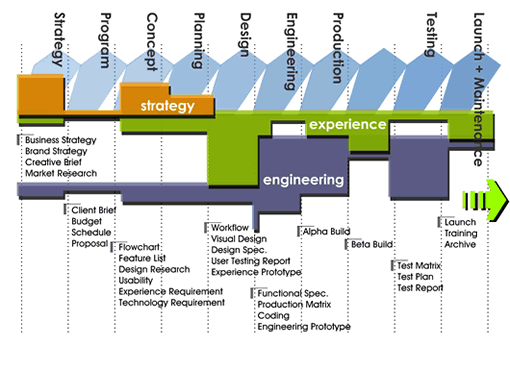
就實際執行面觀察,資訊建築的建置過程可依不同工作階段的需求,可規劃如下(圖四):
- 策略擬定階段(Strategy Stage)
- 計畫書階段(Program Stage)
- 概念階段(Concept Stage)
- 規劃階段(Planning Stage)
- 設計階段(Design Stage)
- 程式階段(Engineering Stage)
- 生產階段(Production Stage)
- 測試階段(Testing Stage)
- 上線維護階段(Launch and Maintenance Stage)

(圖四)
每個階段都有其任務的目標及Check Point,除此之外,整個建置的過程中最重要的動作仍是謹記整體計畫的目標(Goal),以及追求並維持整個資訊建築的一致性(Consistency)。
三、操作面:經驗設計發展
直至目前為止,經驗設計(Experience Design)對許多人仍是一個模糊的概念,其實經驗設計的最主要目的就是希望將整個資訊建築設計的操作過程,從一般的感官面帶向一個更具組織性、更具互動邏輯,且更使用者導向的數位經驗模式。
經 驗,像是感知、領受、觀看、注視、聆聽、說話、溝通、行走、速度……等等,其所體現的正是人類最根本的存在事實,而同時,它也將是各種互動媒體所應具備的 本質核心。特別是在即將來臨的恆網(Ever Net)時代,網路將成為人們日常生活的一部份,人們透過個人電腦、手機、PDA,乃至於電冰箱、咖啡爐等一般家用電器,24小時,隨時隨地連上網路。 「連網」,己經不再像現在需要一部電腦、一部數據機,及一條電話線,再加上非常努力地達成,它將會如同「連線」(Wired)雜誌主編Kevin Kelly在Net & Ten:New Rules for the New Economy(註1)一書中所提到的:「電腦科技正在進行相同的隱形過程。倘若資訊革命能夠成功,一個個的桌上型電腦將會消失。它的晶片、它的網路線, 乃至於它的視覺界面都將會融入我們的環境,直到我們再也察覺不到它們的存在……」。可見「連網經驗」將不知不覺地融入人們的日常生活中,並進而重新定義人 們的生活模式。因此,一個好的經驗設計所能產生的效應,也絕對會比單方面地追求視覺上的,或一時的感官刺激要來得深刻及有價值。
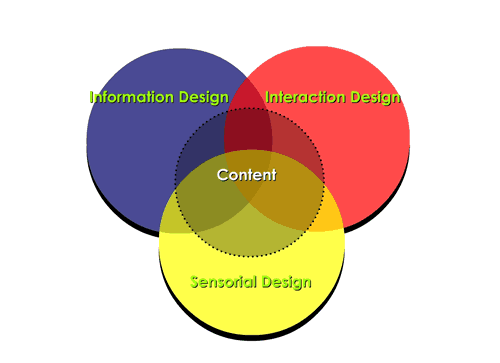
經驗設計基本上可就不同的設計目的區分為資訊設計(Information Design)、互動設計(InteractionDesign),以及感知設計(Sensorial Design)三個相互交集的領域(圖五)(註2),分述如下。

(圖五)
(1). 資訊設計:
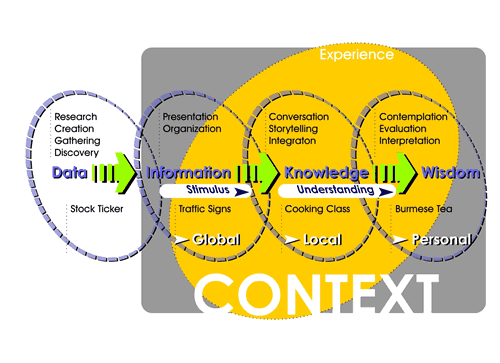
到底要如何成就一個好的經驗設計呢? 首先必須掌握的便是「資訊」(Information)的本質。在整個資訊建築的建置過程中,經驗設計所關注的便是如何將不易閱讀的「資料」(Data) 轉譯為可閱讀的「資訊」(Information),而後再進一步將此「資訊」化約為使用者「知識」(Knowledge)的一部份,甚至昇華為其人生 「智慧」(Wisdom)的一部份,完全與使用者的人生經驗充份結合(圖六)(註3)。

(圖六)
因此,從「資料」>「資訊」>「知識」> 「智慧」這樣的演化邏輯所說明的,其實就是如何將看不懂的「資料」,透過有系統的組織(Organization)與呈現(Presentation), 將其轉換為有價值,且有意義的資訊,然後在一個預設的情境(Context)下與使用者產生共鳴且思考式的溝通,從而建立結合使用者界面(User Interface)與使用者情境的認知模型(Cognitive Model)。
(2). 互動設計:
互動設計可說是整個經驗設計過程裏,最具網際網路特質的領域。因為網際網路之所以不同於其他傳統媒體,正是在於其互動的特性。因此,在開始進行互動設計之 前,首先便必須理解:到底使用者在網際網路上有些什麼樣的互動?而這些互動發生的動機及情境又為何?再者,它們又能夠帶給網站本身什麼樣的好處 (Benefit)?
常見的網際網路互動模式約有如下幾種:
- 參與與離開(Participation and Leave)
- 控制與回應(Control and Feedback)
- 生產與創造(Productivity and Creative Experiences)
- 溝通與對話(Communication and Conversation)
當 然,除了這幾種模式之外,還有相當多的互動經驗可以被啟發。然而就一個完善的互動設計所應經營及導向的目標將會是關係的確立,特別是一對一關係的建立,透 過所謂適應科技(Adaptive Technology)的應用,網站即可藉由代理程式機制記錄使用者任何線上習性(Online Behavior)的改變,並進而不斷地自動提昇彼此之間的互動關係,就如同電腦遊戲一般,隨著玩家的技術精進,遊戲的難度也將愈來愈困難,而相對地,玩 家與遊戲之間的黏度也因此會愈來愈高。
(3). 感知設計:
人類的基礎感知模式,像是視覺、聽覺、觸覺、味覺、嗅覺……等等,以當前的科技發展程度看來,似乎只有視覺與聽覺可以在螢幕之前進行所謂的經驗互動,的 確,目前感知設計所實踐的也正是這兩種知覺模式。亦即感知設計所關切的即為如何透過文字、圖形設計、符號、插畫、動畫、影像、電影,以及音樂等多種不同的 媒體形式,營造不同的線上經驗。
因此感知設計所涉及的範疇,將包括有:文字設計、影像設計、插畫設計、豐富媒體(Rich Media)設計,以及音效設計等。感知設計並不等同於豐富經驗設計,其中被強調的當是如何應用適當的媒體,透過有意義的溝通模式,就特定的聯網情境(Context),達到最佳的互動效果。
四、應用面:使用者界面與適用性
自 電腦發明以來,關於使用者界面(User Interface)的開發設計議題便一直不斷地挑戰設計師、工程師,以及程式設計師的創意極限。透過一個設計完善的使用者界面,將可使軟體、或硬體本身 的使用效能得到完整發揮,而相反地,若是透過一個毫無章法的使用者界面,所導致的使用結果,相信對所有的使用者都將是揮之不去的夢饜。
因此,整個使用者界面的開發設計將會是一種邏輯嚴謹的科學,它所關切的也將是:
- 使用者的需求為何?要如何被導引?
- 使用者所處的情境為何?溝通模式為何?
- 如何讓整個使用者界面的概念先行於電腦本身?亦即如何在電腦尚未開啟之前,使用者界面己經先行出現於使用者的印象之中。
- 如何透過互動的模式,建構一個使用者界面?
- 如何讓使用者界面轉換為使用者本身知識的一部份?
- 如何讓使用者界面整合至使用者的日常生活,或工作之中?
- 如何結合多媒體,建構一個豐富有趣的使用者界面?
- 電腦本身是否具有認知能力?此一認知能力是否可能產生自動化的結果?
等種種如何透過使用者界面,讓使用者與電腦之間能夠更容易溝通,更容易建立彼此間更緊密的關係,甚至合而為一的議題。因此,整個使用者界面的開發設計勢必要在一些既定的規範(Guidelines)下進行,以確定其適用性(Usability)。以下便列舉幾種規範:
- 認識使用者,瞭解使用者的企圖。
- 授權使用者,並強化使用者的操作能力。
- 採取使用者的觀點,增進使用者的操控性。
- 應用實體世界的隱喻(Metaphor)。
- 維持使用者界面本身的自然性。
- 維持使用者界面本身的一致性(Consistence)。
- 避免一般的設計失誤,以兔誤導使用者。
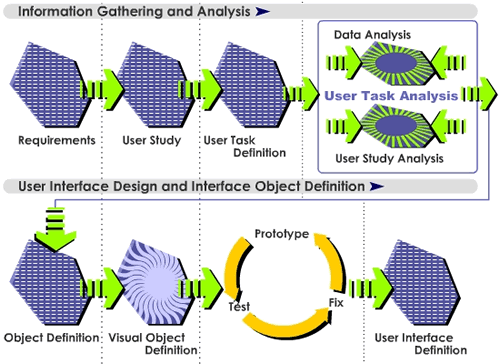
而整個使用者界面的開發設計流程則可依循以下兩階段進行(圖七):
(1) 資訊收集分析階段:
- 需求(Requirements)
- 使用者研究(User Study)
- 使用者工作定義(User Task Definition)
- 使用者工作分析(User Task Analysis)
(2) 使用者界面設計與物件定義階段:
- 界面物件定義(Interface Object Definition)
- 界面視覺物件定義(Interface Visual Object Definition)
- 界面原型 + 測試 + 修正(Interface Prototype + Test + Fix)
- 界面定義(Interface Definition)

(圖七)
就如同經驗設計一般,整個使用者界面的開發設計的目標,除了在滿足整個使用機能的需求之外,同時也在尋求電腦與使用者之間的關係建立。如何透過適當的使用者經驗模式,將界面整合至使用者的日常生活經驗之中,進而建立一種充滿著學習與啟發且無可取代的使用者關係。
使用者界面的設計結果通常可以以其適用性(Usability)作為評量的標準。一般而言,適用性大致可藉由其可學習性(Learnability)、效率(Efficiency)、可記憶性(Memorability)、錯誤率(Error Rate)、滿意度(Satisfaction),以及可信度(Reliability)等六種屬性進行測試評量(註4)。
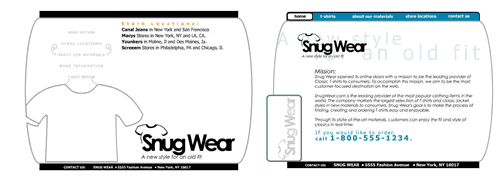
顯 然關於適用性的測試模型建立並不是件容易的事,然而可以肯定的是若能透過一個完整客觀的適用性測試,將有助於整個使用者界面的開發設計。就如同 Macromedia最近針對Flash這種豐富媒體網站提出了一套適用性的測試模型與結果(註5)(圖八),整個模型藉由兩個相同內容,卻不同操作模式 的網站,說明適用性原則(註6)的依循與否將嚴重影嚮最後的測試結果,同時也將決定一個網站的成功與否。

(圖八)
五、聯通面:線上社群與溝通母體
線 上社群(Online Community)是一個相當類現實的網際網路專用辭彙,因為它充滿了關於「空間」(Space)或「場所」(Place)的想像。整個線上社群的概念 其實是非常類似真實生活(註7)裏的村莊(Village),或是社區;一個真實的社區,可以透過真實媒體,像是地方報紙、社區會議,或是公共場所的公告 版,建立起居民與居民之間的連結關係,創造「連在一起」(Connectedness),與「親密無間」(Togetherness)的情境,並進而透過 社區中心的運作形塑社區生活(Community Life);因此,真實社區所體現的情境(Context)將是共同的語言、文化、信仰,與生活習性。
然 而在網際網路的世界裏,線上社群之所以被確立,亦來自於「連在一起」與「親密無間」的雙重情境事實,但所不同的是,網際網路本身就是一種新的媒體形式,且 具有即時性與全球性的連結特質,因此透過網際網路所建構的社區將必然性地呈現「去中心化的文化表達」(Decentralized Cultural Expressions)現象,亦即,整個社區情境將逾越地域、種族、文化、性別,甚至階級等疆界,而轉變為由其間的居民,或是成員透過特殊的興趣,以及 彼此之間身份認同(Identity)所建構而成,因之此時的社區,也將由社群中的群體意義取代原有的「區」所表達的場所意義。
然 而究竟要透過什麼樣的興趣經營才可以建構一個有居民參與的線上社群呢?除了「連在一起」,與「親密無間」的情境之外,還有什麼樣的條件是讓一個線上社群能 夠「活」起來的最大原因呢?答案便是「溝通」(Communication)。透過溝通經驗的創造,方可創造一個真正互動的「社群生活」 (Community Life)。
因此在營建溝通經驗之前,必 須先理解溝通母體(Communication Matrix)的運作本質。在網際網路的世界裏,溝通其實是建立在不同的時間模式上,分別是「即時模式」(Real-time),以及「逾時模式」 (Time-shifted)。依據這兩種不同的時間模式所能建構的社群經驗則有:
「即時模式」:
- 聊天室(Chat Rooms)
- 多人線上遊戲(Multi-player Games)
- ICQ或其他線上即時通訊機制(Instant Messengers)
- 線上傳呼(Online Pagers)
- 線上會議(Online Conference)
- 股票即時訊息(Real-time Stock Quotes)
- 其他伺服器推播機制(Server Push Utilities)……等等
「逾時模式」:
- 留言版(Message Boards)
- 電子郵件(Email)
- 個人通訊錄(Buddy Lists)……等等
當 然,不同的社群經驗將決定不同的溝通母體,例如近來極為流行的多人線上遊戲,除了多人即時連線對戰的經驗交流之外,整個聯網過程同時也是一個參與式的,充 滿著創造性與生產性的互動過程,在這樣的環境裏,所有聯網的使用者將建立其強烈的虛擬身份認同,而這種認同也會不知不覺地融入其日常生活之中,進而成為其 生活經驗的一部份,因此,這樣的溝通母體可謂真正將社群的整體黏性發揮至極致,同時也造就了社群本身於使用者,或成員心中之不可取代性。
有沒有可能將來所有的網站都是以多人線上遊戲的模式呈現呢?當然有可能!其實多人線上遊戲的溝通母體是建立在一種即時協同技術(Real-time Collaborative Technology)之上,而就此技術而言,多人線上遊戲其實僅是其中的一種溝通母體典範(Paradigm)而己,它所關切的應是一個更先進的開放性合作平台(Open Collaborative Platform)以及經驗共享架構(Experience Sharing Architecture),而透過此一平台架構,網際網路將可搖身一變,由原來單人的網路環境轉換為使用者經驗共享的聯網環境。
六、願景面:多媒體寬頻網路之未來
恆網(Ever Net)所體現的網路願景,除了前述的網路「隱形化」過程之外,其實不難發現還有以下的幾種特性:
- 個性化資訊空間
- 虛擬實境式的瀏覽經驗
- 分散式的網路服務
- 電腦與通訊的整合
- 資訊能在任何時間、任何地點,以及任何系統上都能夠即時取得
- 去中心化聯網架構
- 跨平台及跨瀏覽器
- 聯網不再只是單一瀏覽經驗,而是共享經驗
新 一代的網際網路將會真正地實現「個人化」(Personalization)、「量身訂作」(Tailor-made),以及「資訊隨手可得」 (Information On Demand)的理想情境,同時,所有在網路上進行傳輸交換的資訊也將是以豐富媒體的方式呈現,屆時,具寬頻影音播送能力的網際網路將會取代傳統電視,而 成為新世代的家庭娛樂中心,個人通訊中心,……等等,直至完全融入日常生活之中,而達到真正的「隱形化」的聯網環境。
註1:Kelly, Kevin,Net & Ten:New Rules for the New Economy,趙學信譯,大塊文化出版,1999年7月,本段文字節錄自中譯本第38頁。
註2:Shedroff, Nathan ,Information Interaction Design: A Unified Field Theory of Design,http://www.nathan.com 。
註3:Original drawing by Natahn Shedroff,see Shedroff, Nathan ,Information Interaction Design: A Unified Field Theory of Design,http://www.nathan.com 。
註4:Nielsen,J. ,Designing Web Usability,New Riders Publishing,Indianapolis。
註5:Usability Study of a Flash Site, http://www.macromedia.com/software/flash/productinfo/usability/usability_test/
註6:Macromedia在此提出了十點的適用性原則,分別是:
- 謹記使用者的目標(Remember User Goals)
- 謹記網站的目標(Remember Site Goals)
- 避免非必要的開場動畫(Avoid Unnecessary Intros)
- 提供具邏輯的瀏覽與互動性(Provide Logical Navigation and Interactivity)
- 一致性的設計(Design for Consistency)
- 不要過度使用動畫(Don’t Overuse Animation )
- 謹慎使用聲音(Use Sound Sparingly)
- 兼顧窄頻使用者(Target Low-Bandwidth Users)
- 親近性的設計(Design for Accessibility)
- 適用性測試(Test for Usability)
註7:在此真實生活乃指現實世界的日常生活。
附、參考資料:
(1). 書籍部份:
- Information Visualization, Robert Spence, Addison-Wesley Pub Co; ISBN: 0201596261
- Experience Design, Nathan Shedroff, New Riders Publishing; ISBN: 0735710783
- Don’t Make Me Think! A Common Sense Approach to Web Usability, Steve Krug, Roger Black; ISBN: 0789723107
- The Art and Science of Web Design, Jeffrey Veen; ISBN: 0789723700
- Information Anxiety 2, Loring Liefer, David Sume, Loring Leifer, Richard Saul Wurman; ISBN: 0789724103
- Designing Web Usability : The Practice of Simplicity, by Jakob Nielsen, New Riders Publishing; ISBN: 156205810X
- Web Site Usability Handbook, by Mark Pearrow, Charles River Media; ISBN: 1584500263
- Computers as Theater, by Brenda Laurel, Addison-Wesley, 1991, ISBN 0-8101-1313-9
(2). 網站部份:
- Macintosh Human Interface Guidelines, http://www.devworld.apple.com/techpubs/mac/HIGuidelines/HIGuidelines-2.html
- Philips AVIR User Interface Design Study, http://www.extra.research.philips.com/euprojects/avir/design_study/
- Sun Web User Interface Design Study, http://www.ncsa.uiuc.edu/SDG/IT94/Proceedings/HCI/nielsen/sunweb.html
- Captoplogy, http://www.captology.org/
- The Plumb Design Visual Thesaurus, http://www.visualthesaurus.com/
- Create a Usable Flash Site, http://www.iboost.com/build/design/articles/pageview/603.htm
- W3C Web Content Accessibility Guidelines 1.0, http://www.w3.org/TR/WAI-WEBCONTENT/
- Gary Perlman’s UI reading list, http://www.acm.org/~perlman/readings.html
- Think Map, http://www.visualthesaurus.com/
- Placeholder, http://www.extra.research.philips.com/euprojects/avir/design_study/
- Nathan.com, http://www.nathan.com/
- adi Design and Narrative Philosophy of Abbe Don Interactive, Inc., http://www.abbedon.com/philo/guides-paper.html
- More Than Screen Deep, http://www.nap.edu/readingroom/books/screen/11.html
- Macromedia Flash Usability Whitepapers, http://www.macromedia.com/software/flash/productinfo/usability/whitepapers/
- Is Your Web Site Sticky? http://www.multilingualwebmaster.com/library/global_usability.html
- Information Architecture Tutorial, http://hotwired.lyicos.com/webmonkey/design/site_building/tutorials/tutorial1.html
- Peer to Peer, We’ve Only Just Begun, http://www.thestandard.com/article/0,1902,17757,00.html
發佈留言
很抱歉,必須登入網站才能發佈留言。